One of the challenges faced by map designers today is how best to render the results of spatial analysis on mobile screens.
With the majority of websites now viewed by users on mobile devices, map designers need to find new ways to convey spatial information.
One way to do this is show spatial information without a map.
In this post I discuss where a mapless design works and offer a speculative design example for existing interactive maps that improve the user experience for mobile viewers.
Key to this discussion is the spatial relationship known as the intersect relation: a way for users to place a mark in an area and find out what spatial information overlays that location.
It is a relationship that resolves many questions end users ask of spatial information:
-
How am I affected by the city plan?
-
Can I build here?
-
Who administers this place?
-
Is this a pre-war home? And so forth.

Otherwise known as an identify operation, the intersect lends itself to being rendered as a report, not just a map.
For example, in the case of a city plan that defines the zoning restrictions for development, the user needs to know how a potential investment is affected by the plan. What are the constraints on the land?

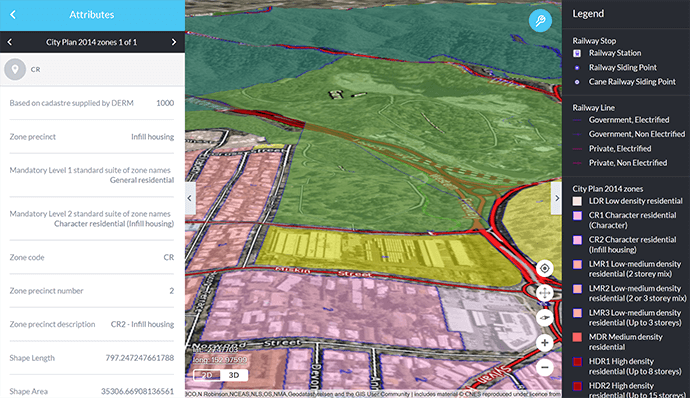
Many online maps do produce reports; city plans are a good example. The city plan for Brisbane has a property report function whereby the user clicks on the map to see a report which lists all the constraints on the property at the chosen location.
Similarly, the City of Gold Coast provides an interactive mapping experience that creates a constraints report when the user clicks a property.
Both these examples start the user’s journey with a map showing the extent of the entire city. However, that’s not an ideal start because the scale the user seeks is at an individual property level.
One way around this is to make the map a lesser priority by requiring the user to search for a property by street address first, leading straight to the results of the intersect, immediately revealing the constraints on the property.

Mobile devices are well suited to these sorts of user experiences.
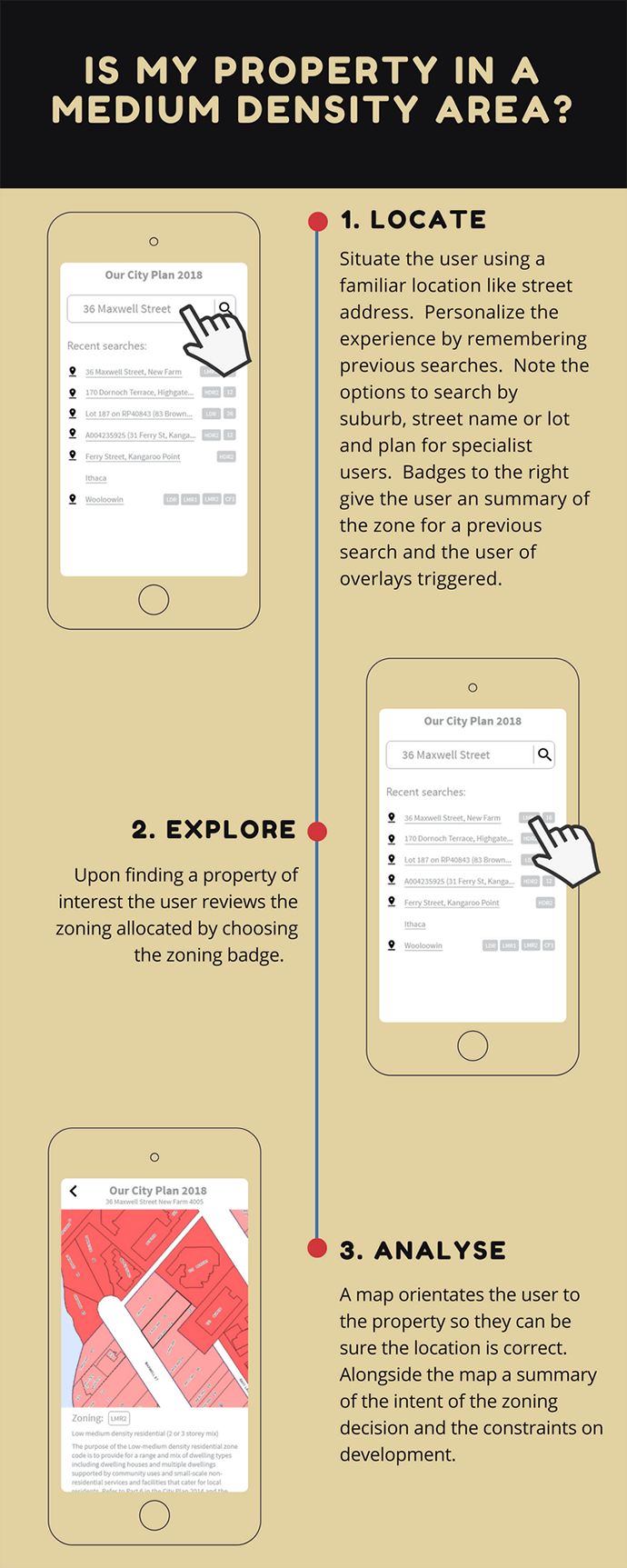
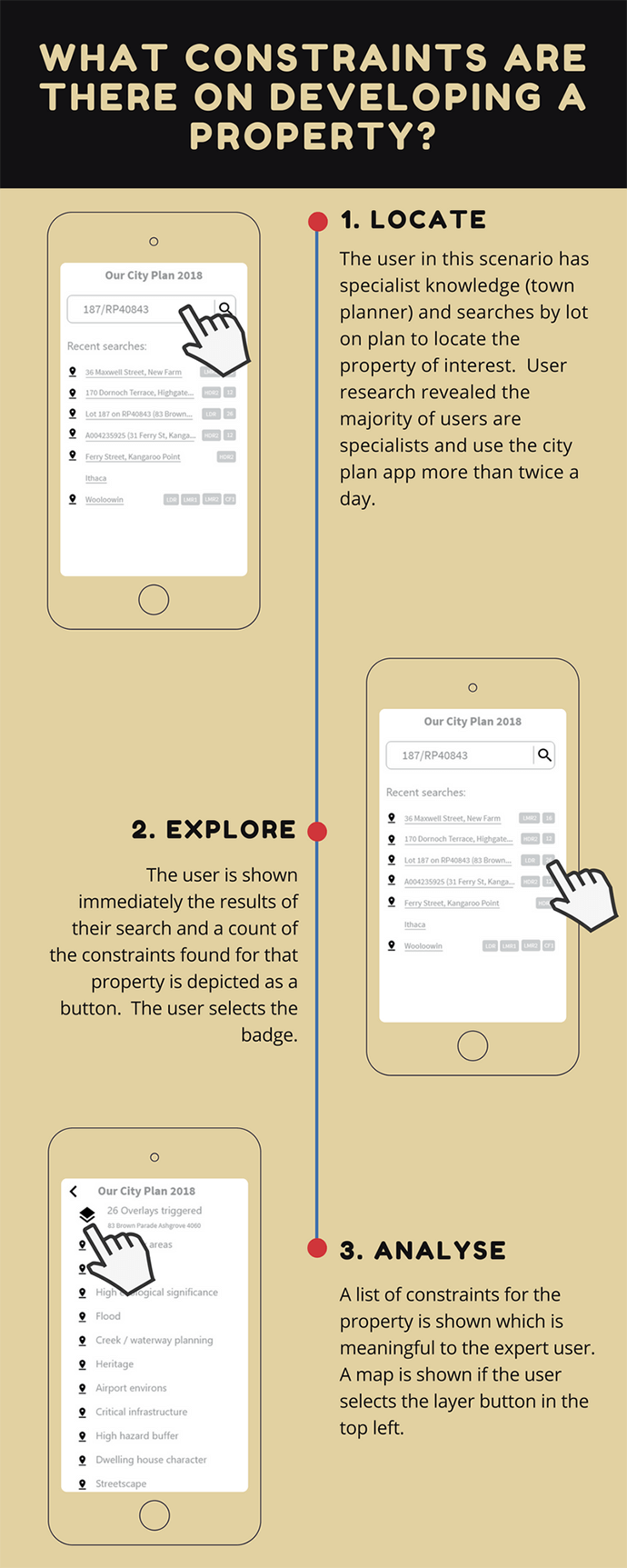
Let’s look at a speculative design scenario. Users start with a page asking for a street address; the selection of an address produces a property report, and results are revealed on the following page.
From there, options are provided for the mobile user to slide to the map. All the functionality remains on the map but the prime journey addresses the key question users come to the site with in the first place.
GIS information need not always be about maps. Further to this, the limitations of small screen sizes that come with mobile devices can present opportunities for innovative GIS solutions.
The speculative design described here looks to exploit the limitations of map design for mobile. Phones especially demand of the designer an attention to the critical pieces of spatial information that need to be conveyed.
While it might go against the natural instincts of the map designer to ‘bury’ the map, in fact, less is more. The benefit of this limitation is focusing attention on what really matters to the end user.
If you’d like advice on the most effective designs for your clients, call 1800 870 750 or send us an email.

